In the previous post I showed how to call an action from javascript using the new features in the V9 javascript api, but in this post I will expand to show how to call the action with some simple parameters.
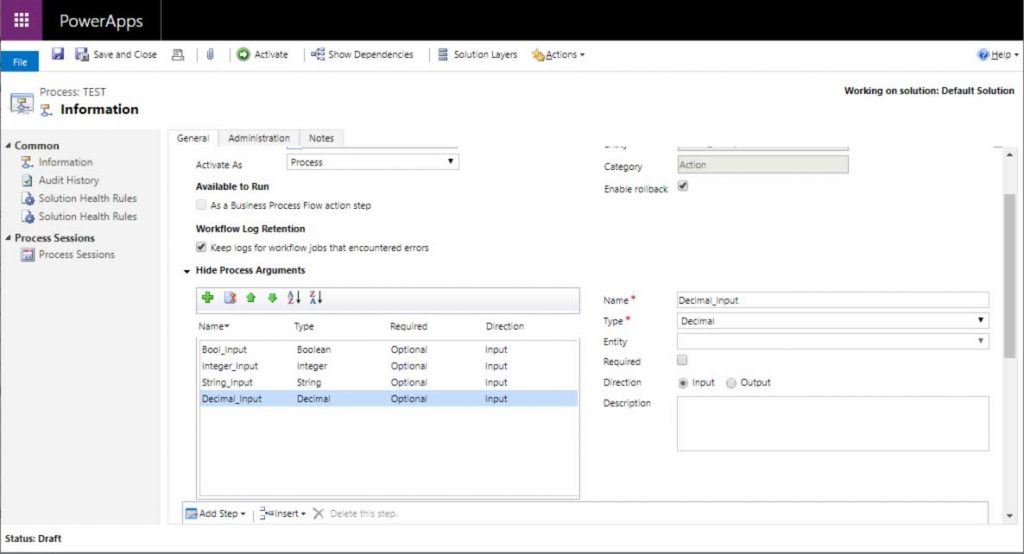
First we need to create an action with some input parameters.

In this example the action has 4 input parameters, each one a different type. In the javascript object that is used to call the action the parameters get defined in parametertypes.
function new_MyTestAction(bool_value,integer_value,string_value,decimal_value) {
this.Bool_Input = sessions;
this.Integer_Input = level;
this.String_Input = subjects;
this.Decimal_Input = residential;
this.getMetadata = function () {
return {
boundParamter: null, operationType: 0, operationName: "new_MyTestAction",
parameterTypes: {
"Bool_Input": {
"typeName": "Edm.Boolean",
"structuralProperty": 1 // Primitive Type
},
"Integer_Input": {
"typeName": "Edm.Int32",
"structuralProperty": 1 // Primitive Type
},
"String_Input": {
"typeName": "Edm.String",
"structuralProperty": 1 // Primitive Type
},
"Decimal_Input": {
"typeName": "Edm.Decimal",
"structuralProperty": 1 // Primitive Type
}
},
};
}
}
The parameters are defined according to the Primitive Data Types in the Entity Data Model.
When executing the action call the parameters get passed in during the creation of the ‘new_MyTestAction’ object.
var bool_value = true;
var integer_value = 1;
var string_value = "this is a string";
var decimal_value = 3.142;
ExecuteTestAction(new new_MyTestAction(bool_value, integer_value, string_value, decimal_value));
function ExecuteTestAction(requestObject) {
Xrm.WebApi.execute(requestObject).then(function (result) {
var response = result["responseText"];
var json = JSON.parse(response);
dostuff();
},
function (error) {
debugger;
console.log(error.message);
});
}